Otter Agent: ConquerFIT
Team Beyond Beyond Touch is an interdisciplinary team of programmers and designers. Supported by Dr. Gierad Laput, as an interdisciplinary team, we designed social gameplay experiences that augmented by physical data.
Otter Agent: ConquerFIT is an asynchronous social experience game APP that mapping real-world calorie burns collected by Fitness watch to in-game moves to motivate daily exercise between players, forming a territory-occupation game between your friends as a fitness competition!
Project
Student Pitch
Timeline
Sep - Dec, 2024
Tools Used
Figma, Adobe Illustrator, Procreate
Team
Yiwei Li, Haoda Zhao,
Shih-hung Liu, Lingheng Tao, Jiamo Zhang, Chuanzhen Tu
Overview
Project Brief
Building upon the heart rate-driven game Otter Agent: Truth or Lie, Our team, Beyond Beyond Touch, designed and developed the first-ever asynchronous fitness board game, where players compete through their daily fitness efforts. Set within our uniquely themed Otter-niverse, we created two distinct social games that leverage heart rate data and fitness records, encouraging players to engage in conversation and physical activity. And we are continue exploring the intersection of biometric data and social gaming to craft more immersive and interactive experiences.
My Role
Pre-production research
Understand on the platform its users and our design field (social games), analyze results, and define the scope.
Gamification, UX Design & solutioning in team
Partner with dev team and designers, initiating gameplay and translating to visual interactive expressions for players.
Holistic Design System
Designing an extensible design system for various UI elements, ensuring clarity and ease of reference for the team.
QA Testing and feedback gathering
Rapid playtesting prototypes, testing for potential bugs and corner cases, giving solutions to prevent happening.
Design Process
4 Deliverables
Discover - Gamification
Initial Thinking
☛ Issue & Business Opportunity
Currently lack of "group fitness" concepts
Maintaining fitness heavily relies on self-discipline.
☛ Target Users
Anyone with an Fitness Band, friends and like to exercise
Demographics: k12 to adults
☛ Learnt based on first game, defining our goal
As Otter Agent: Truth or Lie makes players talk a lot, we want to encourage players to physically move more in our 2nd game.
Different from sitting together to social, aim to an unique asynchronous socializing experience
Try phones become the main playground for the datas we collect, more possibilities and opportunities for game.
Don’t limit to apple watch, allow more users(within any fitness band)to play.
☛ How Might We Question
01
How might we motivated player in exercise?
02
How might we keep players connected in a continuous game experience, even when they participate asynchronously?
03
How might we manage game information when many events happen at once and clearly communicate it to players in an asynchronous setting?
Rapid Prototyping
☛ One Sentence Pitch
Come up with an asynchronous, multiplayer board game that takes calorie burns from wearable devices into gameplay, from the sense of competition and peer pressure, encourage players to move more.
☛ High Level Game Loop
Players exercise to reach their daily goal
Daily goal rewards to earn in-game resources
Spend obtained resource to strategic resource for winning.
🎲 Playtest 1: Text messaging — Calorie burn Competition
🔎 Purpose: First, we did a dry run for sharing exercise progress and personal daily goals, testing calorie metrics, getting a sense of possibility of calorie competition.
❓How it works: We divided into 2 groups, and each day everyone uploaded their screenshot of Apple's fitness app to the messaging group.
✅ What is working:
Possibility of Using fitness rings as “action points”
The final result can be decided in 2 ways: total calories burned or total rings closed. In Apple Fitness, rings is your personalized daily fitness goals, exceeding the goal earns extra rings based on additional calories burned. We believe the ring feature adds depth to the fitness competition, making it more than a calorie-counting game.
⭕ Can be improved:
Because energy point rewards are calculated in relation to personal goals(ring), it may be unfair to ambitious players who set their goals higher than others.
🎲 Playtest 2: Gamification — Territory Capture Game
🔎 Purpose: Based on converting activity rings into in-game resources, we framed out a territory-capture competitive social game and test it out the gamification of calorie competition.
❓How it works: Players are divided into 2 teams, each trying to build and capture as many territories as possible. The team that occupies more space by the end wins. We translate the completed rings into energy points in the game.
If you complete 1 ring, you get 4 energy points, which can be spent on moving your piece on the board and capturing tiles from your opponent.
✅ What is working: The territory control framework really shines, the instant visual cues provide a direct positive feedback on how far you've come, and the uncaptured tiles motivate you to reach your daily goal so you can expand.
⭕ Can be improved: As the game progressed, it started to feel stale since turning the tide required excessive exercise, and strategies became unclear once most tiles were filled, leading to decreased motivation.
🎲 Playtest 3:Territory Capture Game — High fidelity Prototype
🔎 Purpose: To test how to set the game values of territory-occupying gameplay, we implemented an intractable prototype.
We wanted to see whether the design works for players to play asynchronously at their own pace, and to get a feel of the amount of energy points given to the players.
❓How it works: Two team, yellow and blue. At the beginning of the game, the whole hexagonal map is uncaptured. We invited 12 players to play on a hi-fi prototype. Player spawns at specific points on the map. Each day, players get energy points based on their fitness stats, do their moves on the board, and see updates from other players.
✅ What is working:
This design generally worked. Players were more inclined to keep accurate track of their daily exercise, and some preliminary strategies were formed as the game progressed.
⭕ Can be improved:
Reconsidering ring to game resource game value: for the losing team, it felt like there is no chance to turn the table.
Although we had 12 players in the game, the social interaction between players was very limited, and most players just did their own thing without paying much attention to what others were doing.
Analyse
Key Observations from playtests
Although our core gameplay help individuals push themselves to exercise more, there's still lots of work to be done in order to motivate the player to exercise consistently.
Feels repetitive and lacks engagement as the game progresses.
Hard to turn over for behindhand team.
Asynchronous; Lack of social, the feeling of team is loose.
Next Step: We want to see more social interactions during the game other than just sharing a board, having players in our game to encourage their teammates to keep up the good work, and also possibility to do some shenanigans to their opponents and add spice to the competition.
Frame Solution - Game Design Approach
Introducing Gadgets:
More Surprises and Social Interaction
Gadgets are “spell” that offers player unique skill shots that could changes current game state. By closing their rings, players can now get not only energy points, but also gadgets. Or capturing the gadget tiles that spawn on the map using existing moves. For team that is behind, this is a viable strategy to catch up compared to overtaking opponents’ tiles.
9 unique gadgets categorized into 3 skill types, iterated Game flow
Realize Offering - Gamified Experience
User Experience in game is like a translator that turns gameplay complex into visual interactive expressions for players.
So after we have a concrete game design, we frame out the overall game flow, extracting couple key takeaways.
Visual Identity
1 Otter themed, UI design, always matching the two team colors
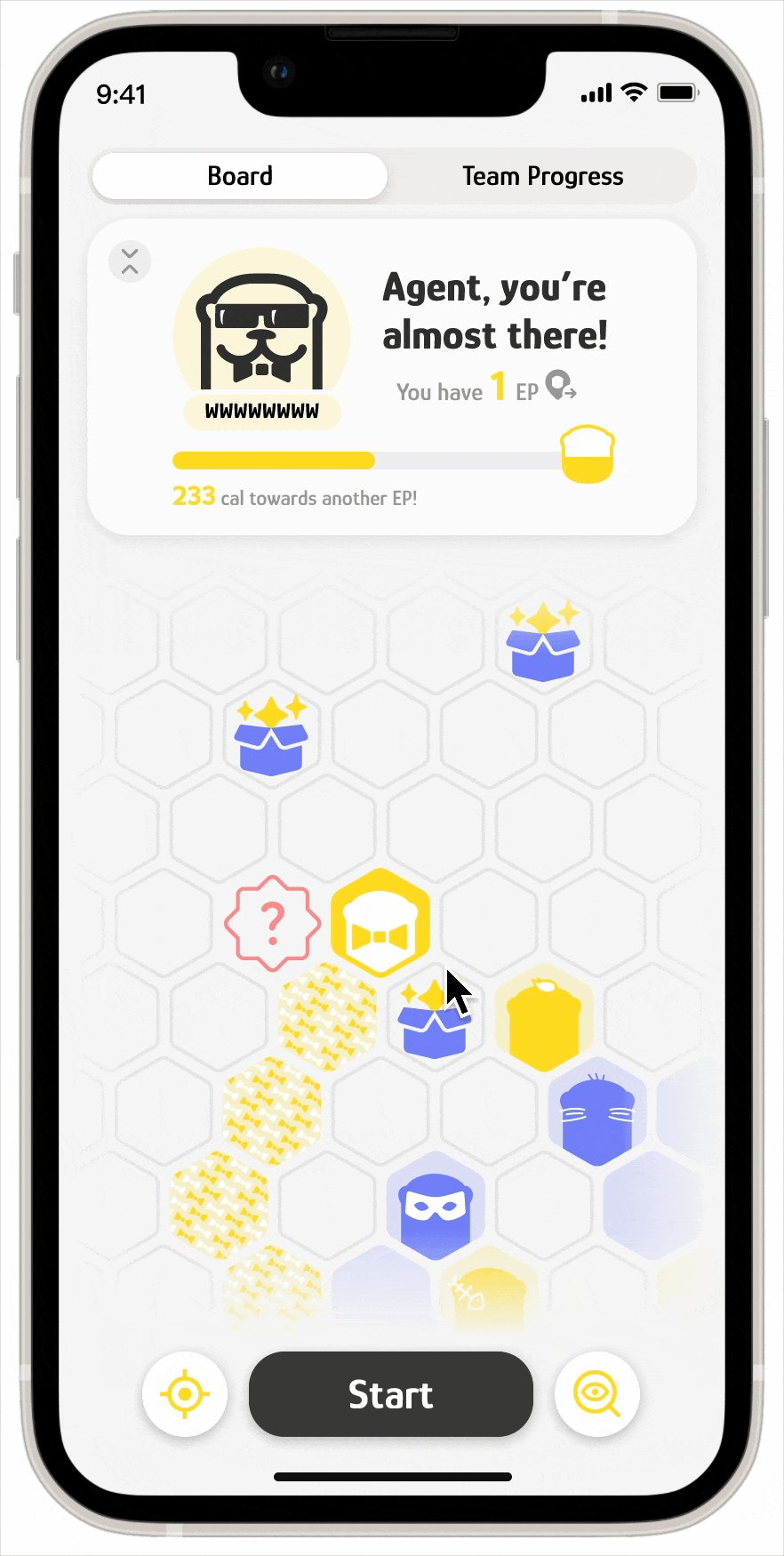
01 Managing with Home Screen: Player Tileboard
Based on our game design, two teams can participate, with each team given the option to choose from six avatars. This results in 12 otter avatar tiles and 12 pattern tiles. And we have gadget tile and event tiles.
🔎 Adding Customization: We enabled players to select their avatar otter. The territories captured by each otter are marked with corresponding patterns, we aim to easy visualize each teammate's progress and contributions on the board.
⭕ Progress Visibility, but Overwhelming: Since this is an asynchronous game, we initially display all players’ pattern tile on the board at all times to reinforce team is playing together. But as the game progressed and more tiles were claimed by different players, the board became cluttered. Even though my tiles were in solid colors to differentiate them, they still got lost in the visual chaos.
✅ Iteration:
Breakdown Information -
Simplify the Home screen board
We analyzed individual player prior need to solve the problem:
The main intent for each player on this page is to see what is directly related to them: The first glance should enable finding their location on the board, see the tiles they’ve taken.
To reduce cognitive load, we remove information unrelated to the player, focusing only on what matters to them. This iterative version, only your pattern is displayed, other players are represented by a simple team color fill. When you start a move by selecting your tile, it becomes more prominently highlighted.
Refined Tile stages:
Natural Tiles (neutral / can be selected / selecting):
Empty tile: Represents an unoccupied space.
Tile with a gadget: Indicates the presence of a special gadget.
Tile with an event: Marks a tile where an event is occurring.
Colored Tiles (neutral / can be selected / selecting):
Tiles colored by me: Display my otter pattern.
Tiles colored by teammates: Display the team color only.
Tiles colored by opponents: Display their team color only.
Dynamic View -
“Contribution Mode“ & Zoom in
Contribution Mode: We designed a Contribution Mode that retains the ability to view everyone’s patterns and the ongoing tile occupation progress. By selecting individual players, including opponents, their tiles are highlighted along with the number of tiles they have captured. Also, at the bottom, players can see their team’s progress compared to the opposing team.
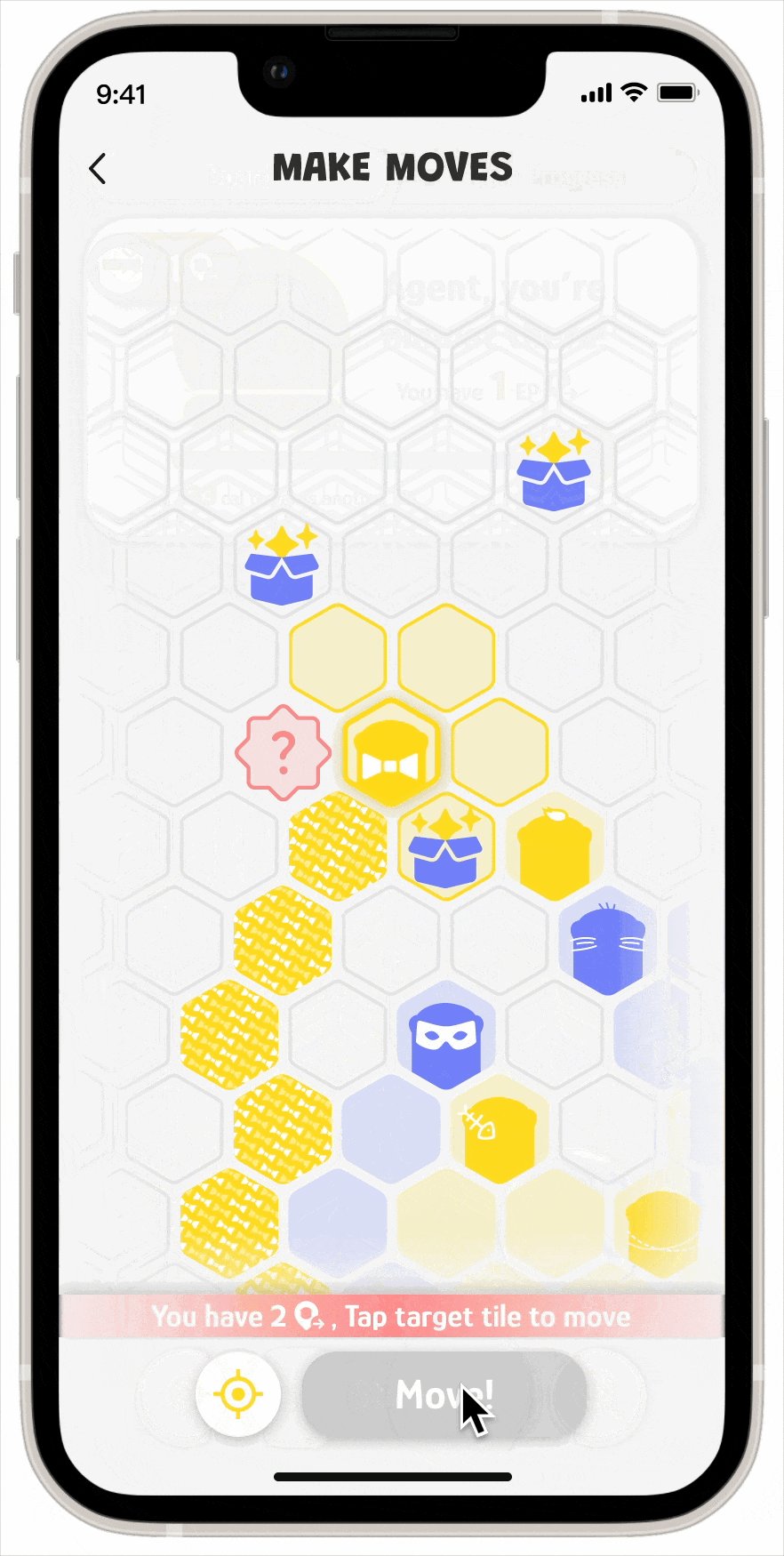
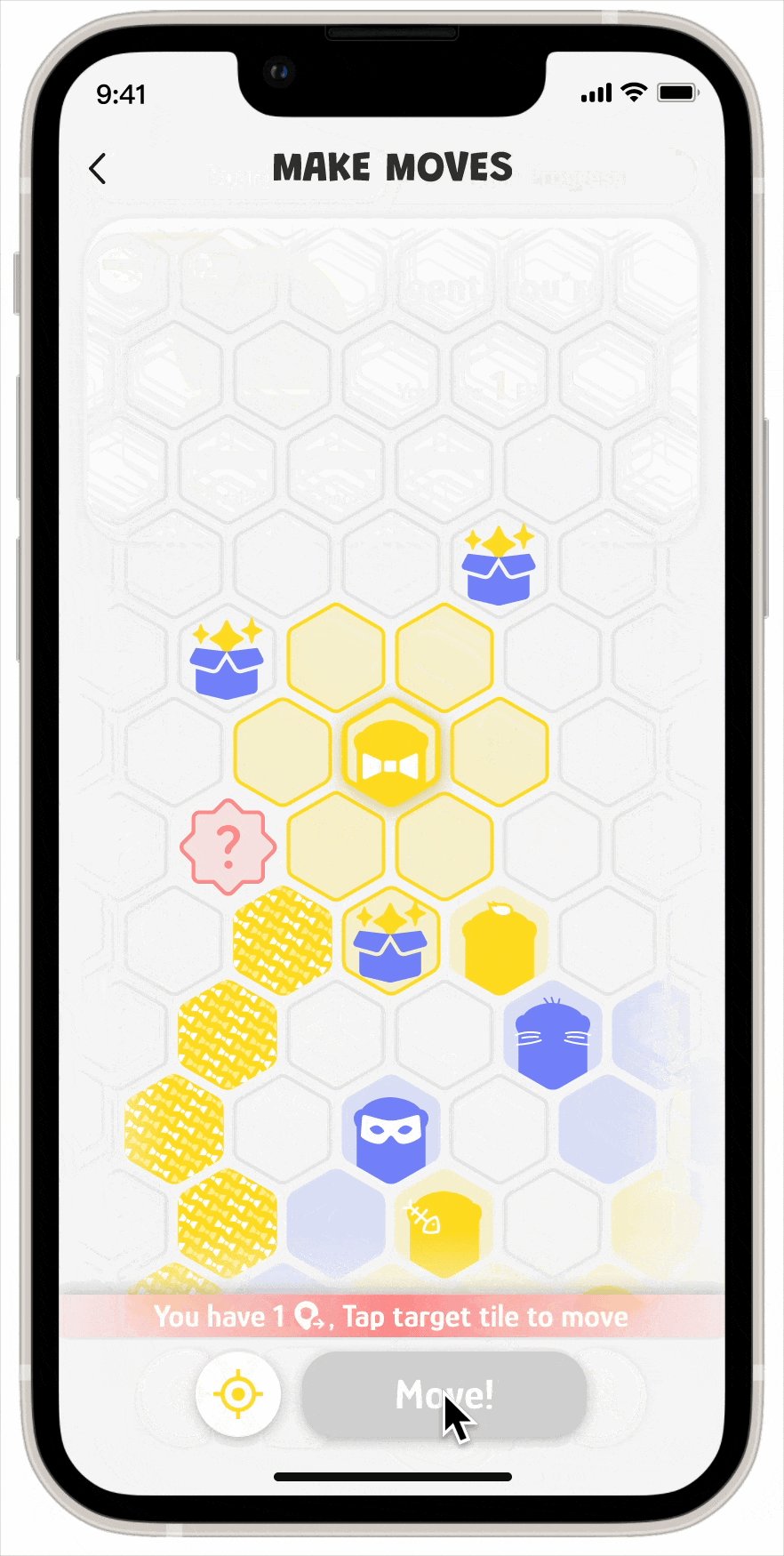
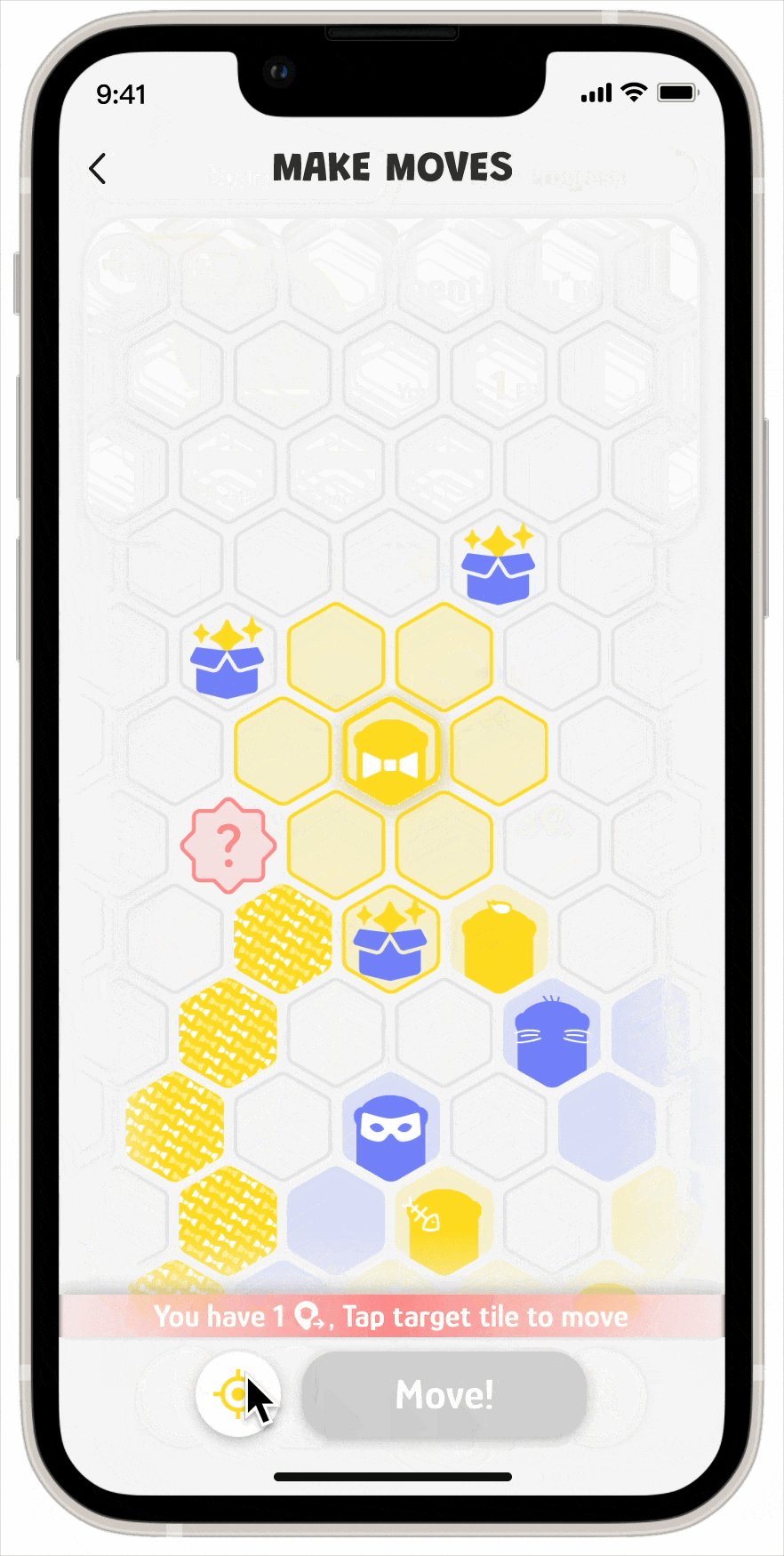
Zoom in View: When players make a move, they can press zoom in to see the detailed move cost for each tile, as well as any skills applied to it.
Make move + Zoom in
Contribution Mode
Selecting Card
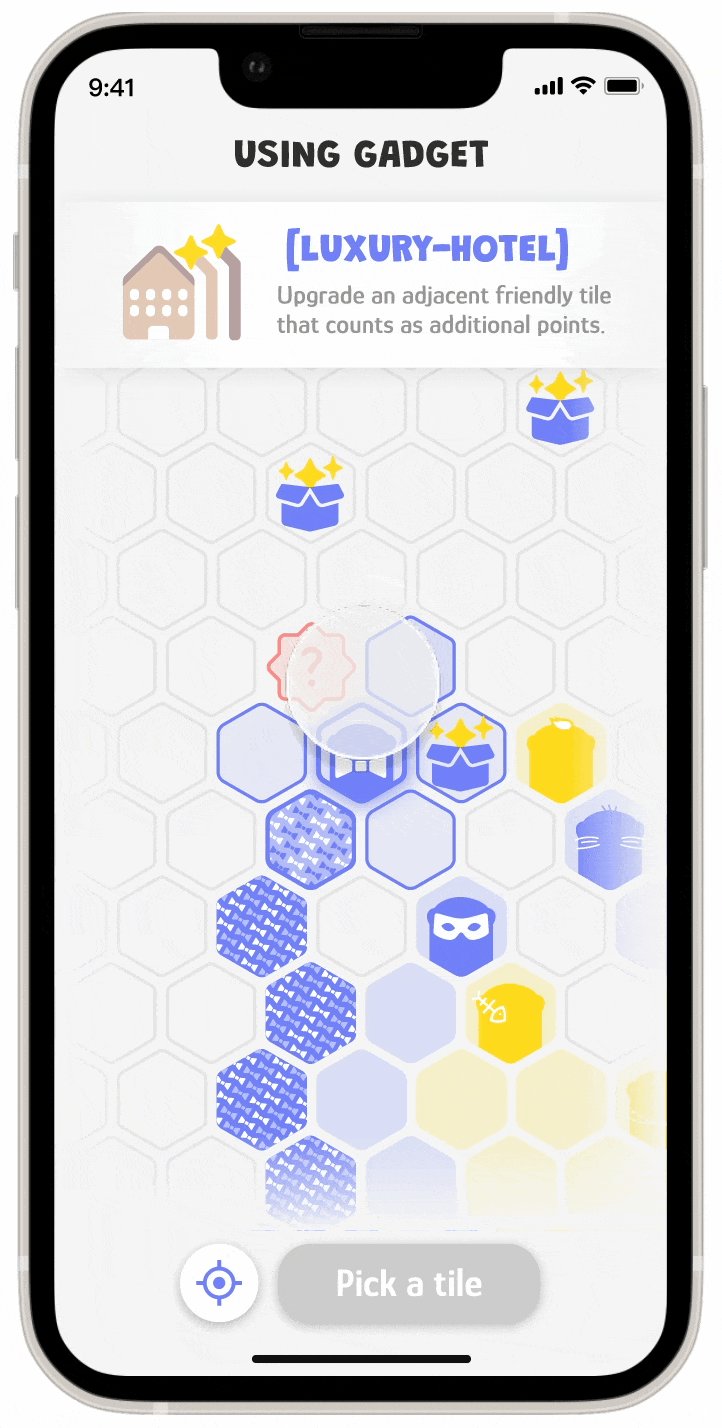
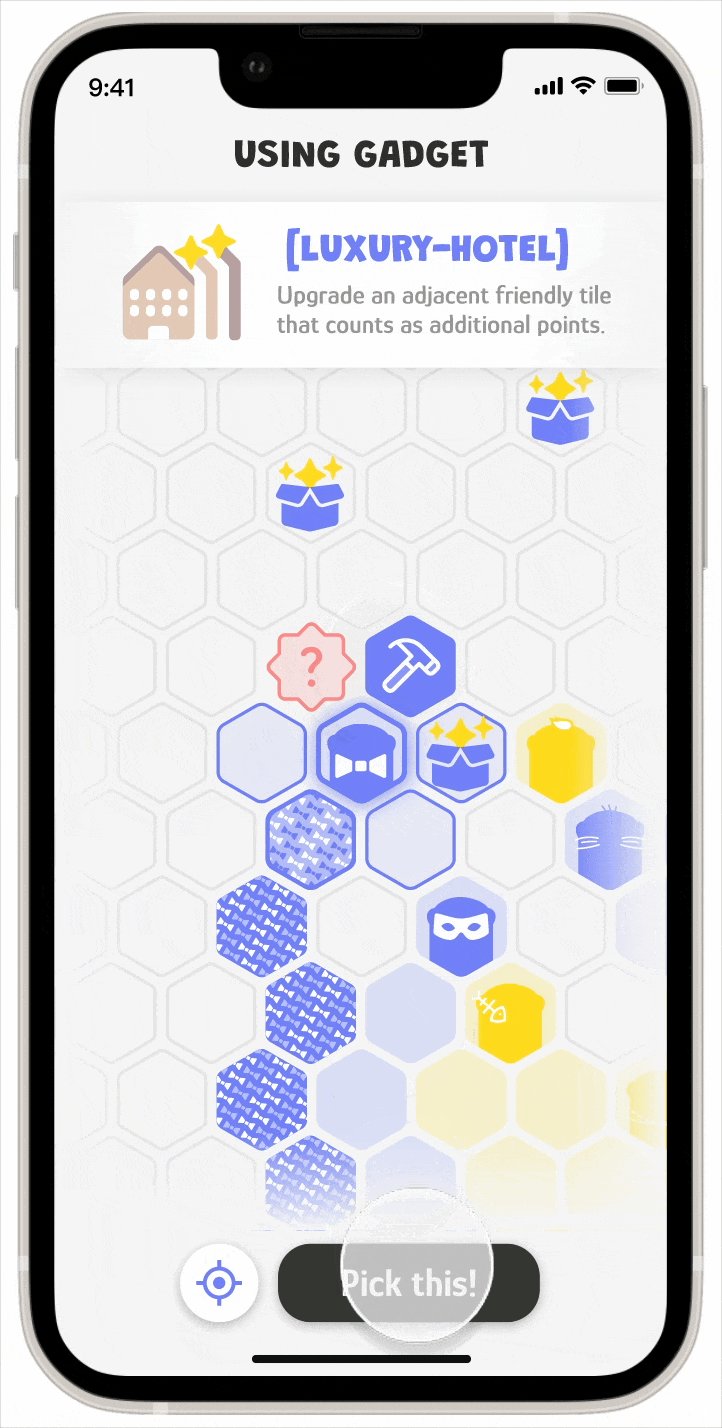
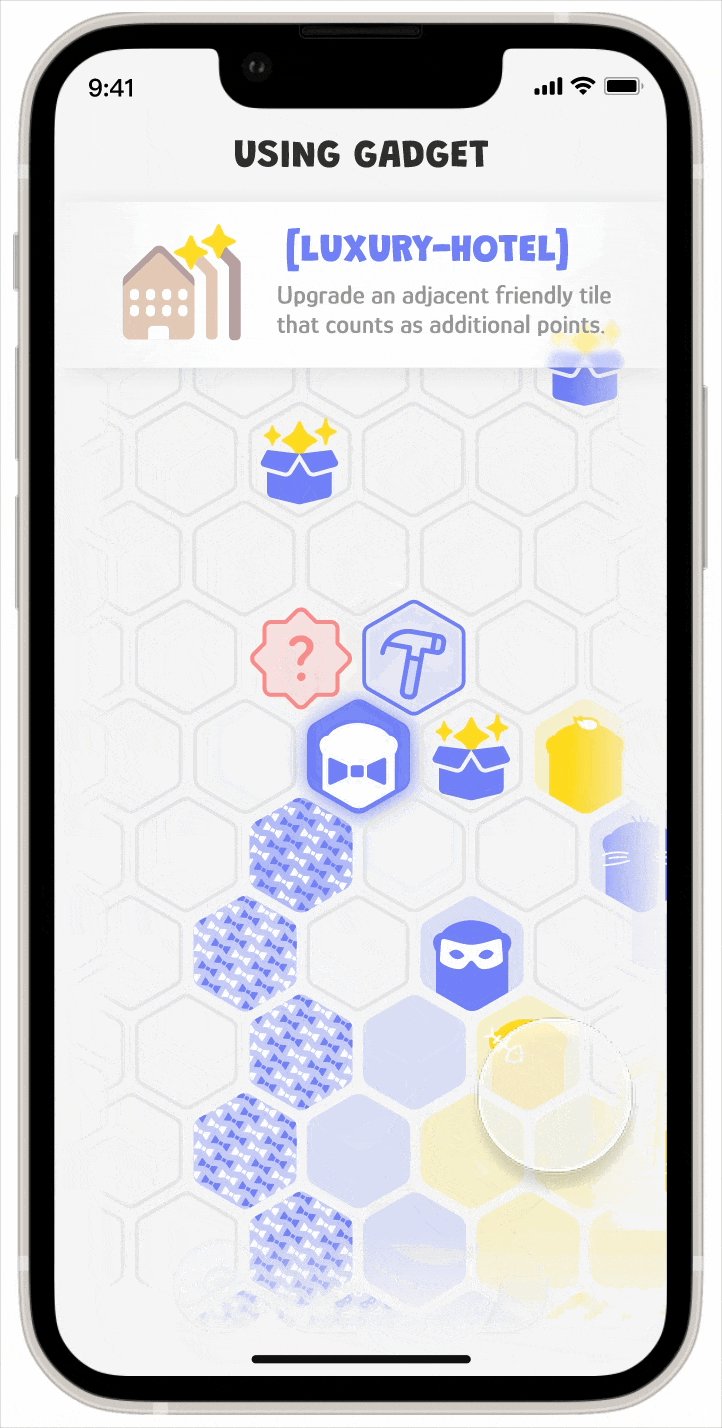
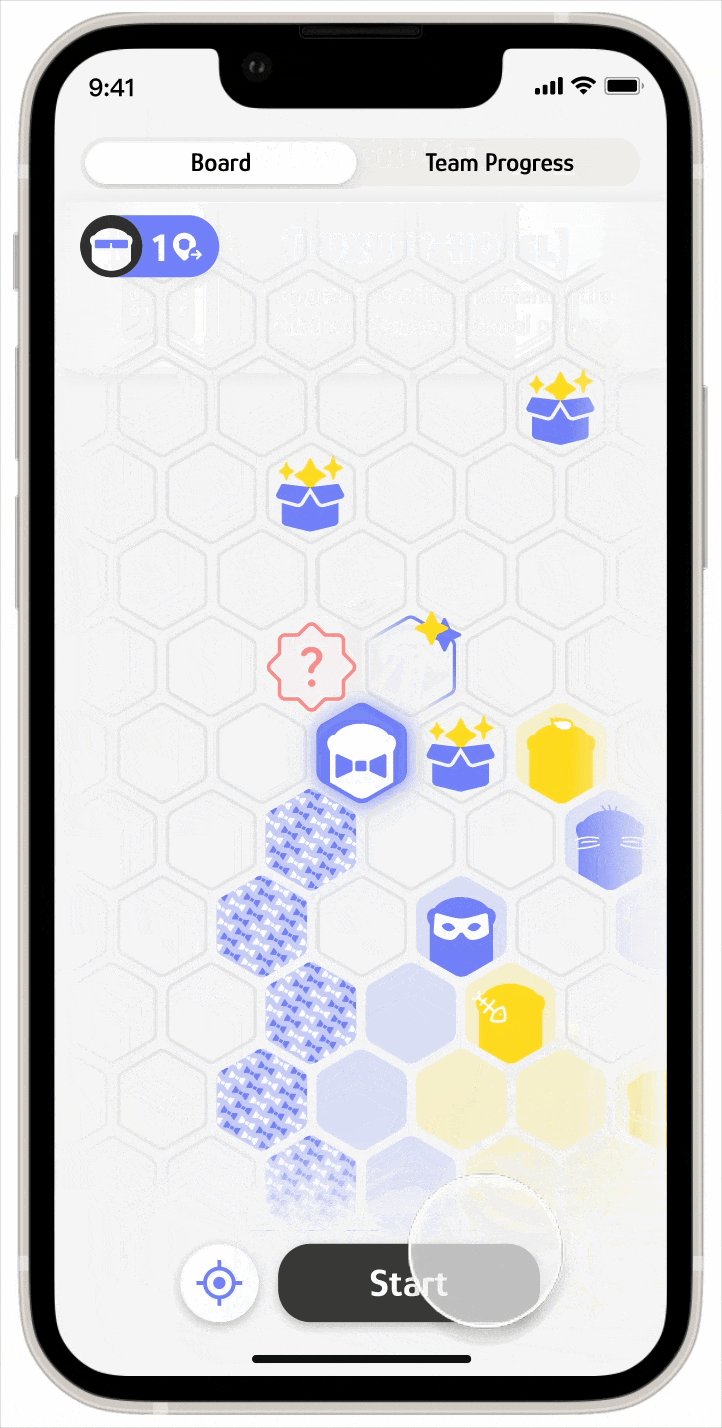
Using gadget: On tile
Using Gadget: On player
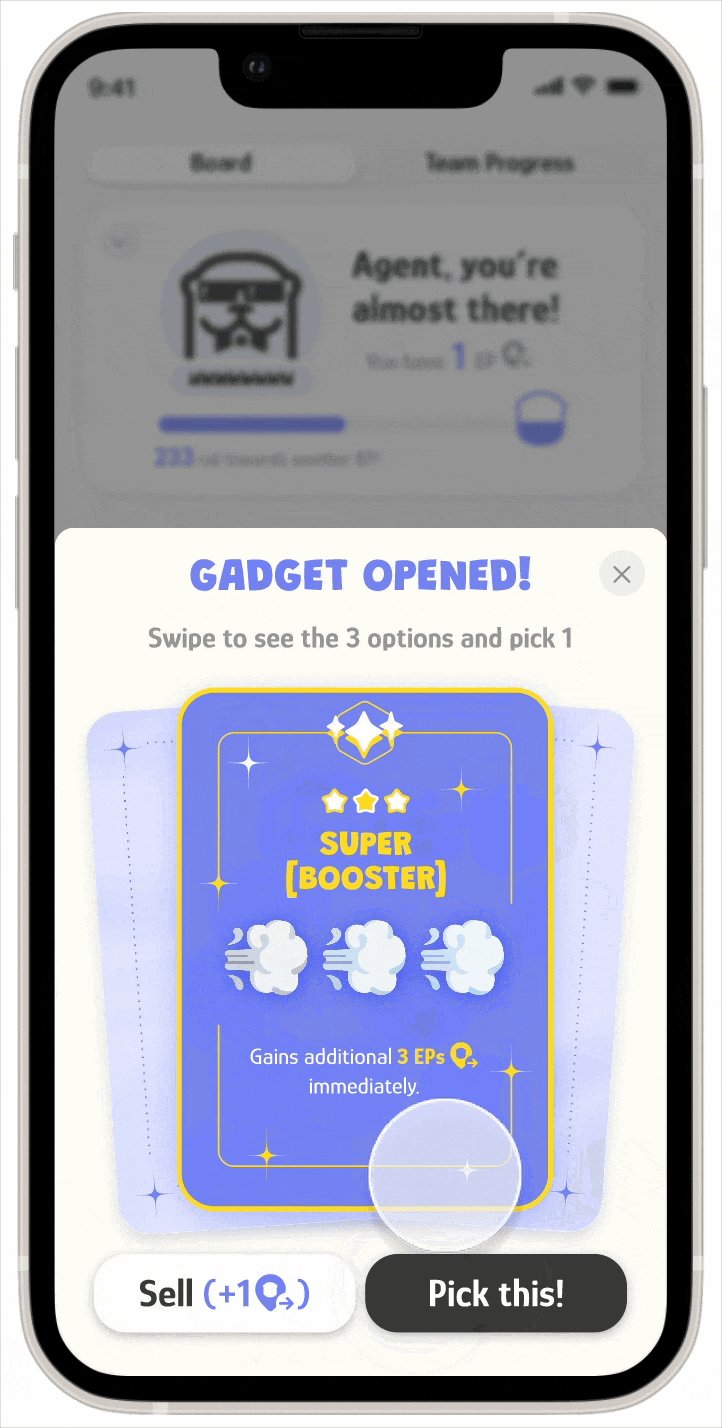
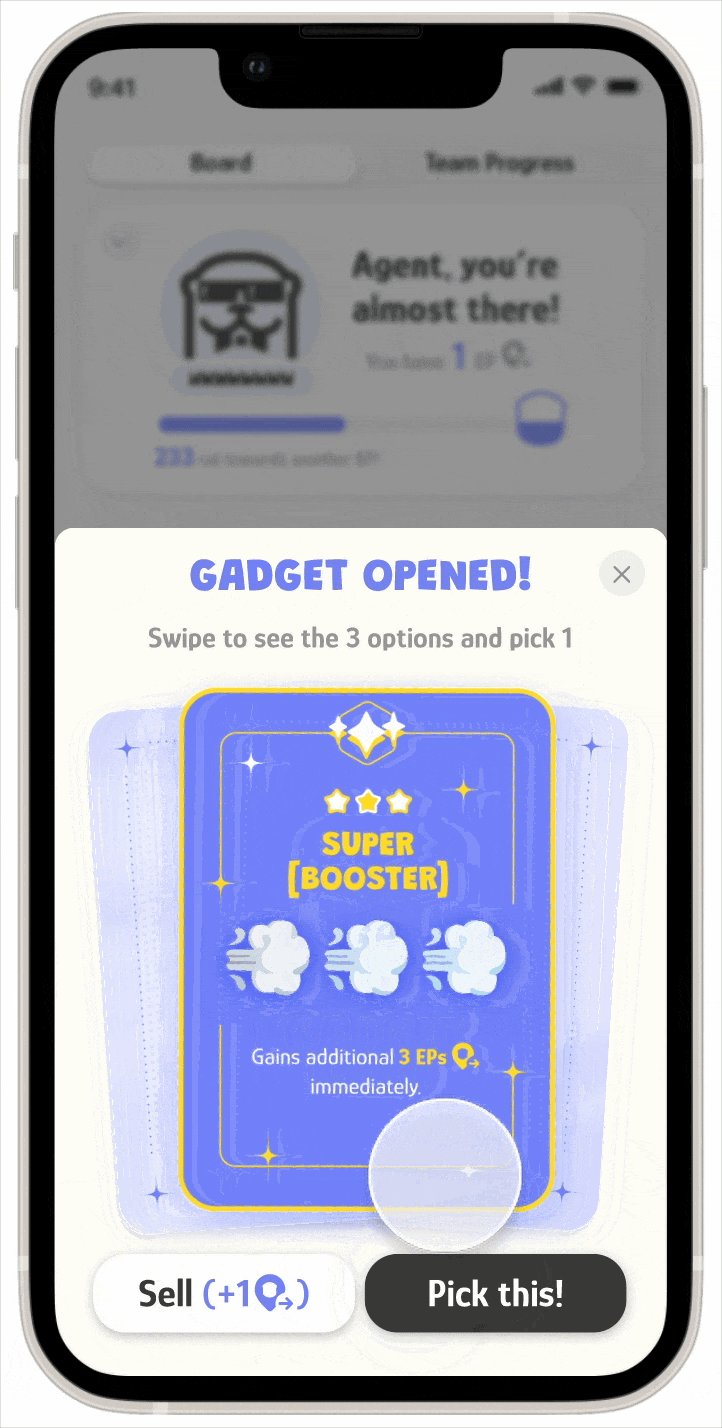
02 Gadget Usage Flow
We designed gadgets to curate interactions beyond a single player, allowing you to apply skills to each other.
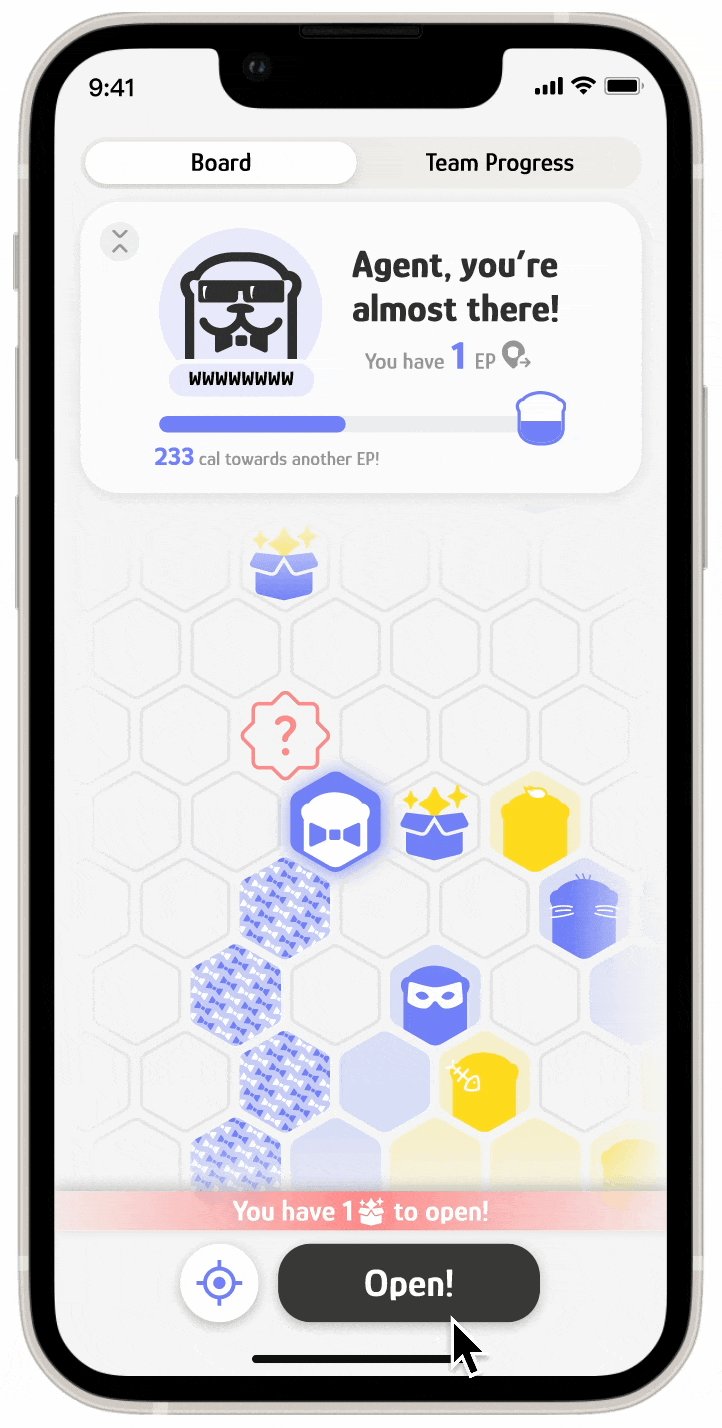
In the UX design, when player hit a gadget tile, they will trigger a float window, enabling them to pick a gadget. And right after that, if that’s a active skill, player will be using it right away, or it will be stored in the home page waiting for you to open.
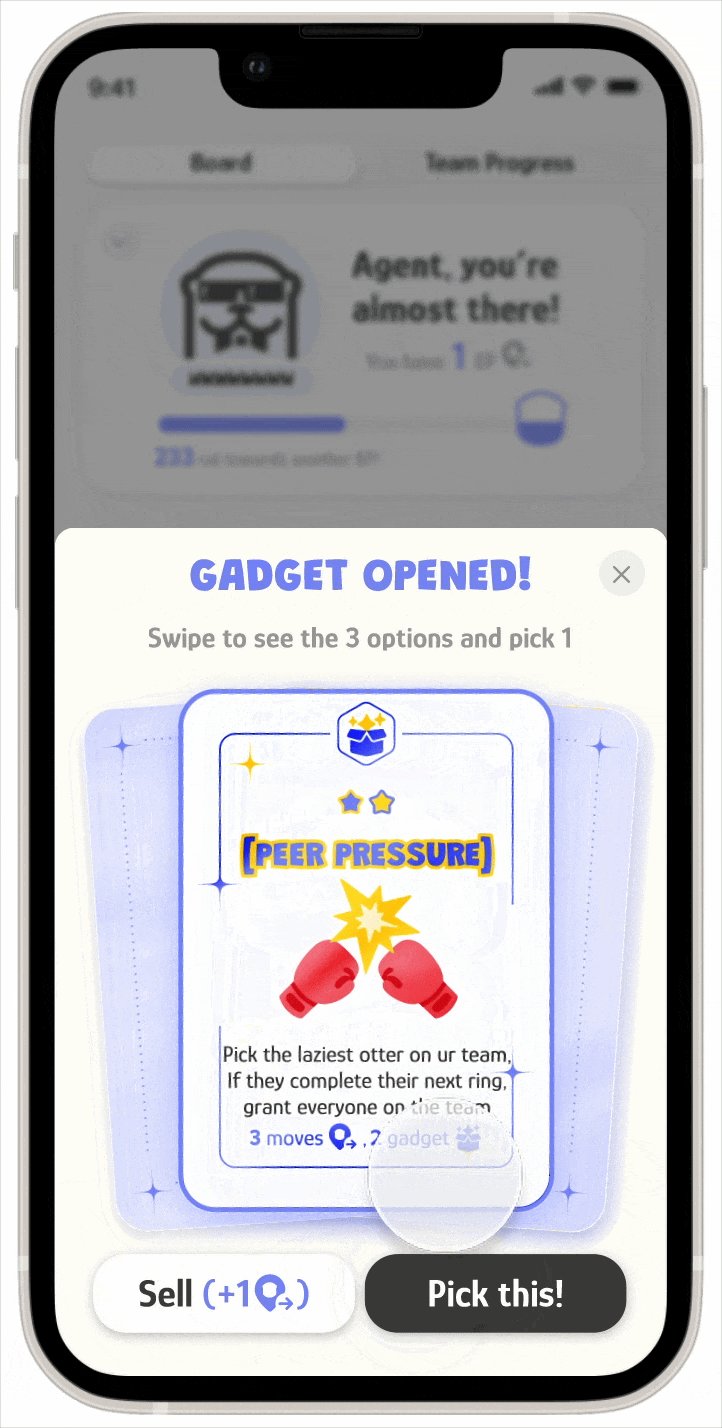
03 Asynchronous Social Experience
Within gadget, Other players can use gadgets on you.
For example, the "peer pressure" mechanic grants the laziest otter an extra 3 gadgets when they finish a ring. If multiple teammates use this gadget, the laziest otter could unexpectedly receive lots of gadgets upon completing a single ring—without even realizing it.
✅ Keep player connected asynchronously
Adding a moment to synchronize cause-and-effect behind events that occur while players are offline.
Each gadget will correspond a detailed notification pop-ups, provide players with a overview of actions, including what happened and who caused it. This transparency fosters stronger connections and teamwork among players.
Although our game is asynchronous and there may be delays between player actions, providing a recap helps create continuity, keeping players informed and engaged with the game's progress.
Various pop up connecting each gadget skills
04 Continuous Motivation
From the above, we now have multiple ways to cultivate motivation throughout gameplay.Other than the most straightforward method is displaying the amount of territory captured and gadget usage, we design 3 additional features to add on motivation.
A team progress page, including each player’s info: the gadgets they obtain, the rings they complete, and the tiles they capture. By ranking players in sequence, you can instantly see who is carrying the team. For those falling behind, we added a quick encouragement notification feature to nudge teammates into action. Lastly, in the end of the game, the final rankings will be revealed, showcasing the MVP.
Documentation
Extendable Design System
In convience for later undate, I create a holistic library documenting all compoents in the game, which both helpful with dev team, but also if we extend otter agent to a third game, a consistency of art, design system and component enhance the immersive and exclusive game expeirence.
Takeaways
Throughout the development of Otter Agent: ConquerFIT, we’ve enrich our otter-themed story into a different experience comparing to the 1st game “Truth or Lie“, and we are now not limited to device, not only Apple Watch, all fitness band and phones are able to play.
Understand through playing: I believe the core of Game UX is transforming design documents into visualized gameplay flows, serving as the bridge between mechanics and player experience. Compared to Truth or Lie, ConquerFIT has a much more complex game logic, making it a challenge to ensure everything feels intuitive and seamless.
For example, when handling different gadget statuses, it’s not just about having players read gadget cards to understand their effects—it’s the designer’s job to ensure they grasp and experience the mechanics naturally through play. This is achieved by providing intuitive feedback that progressively guides them on how to interact with the game.
Handling Edge Cases and Various States: Working with programmers has given me a new perspective on identifying and addressing bugs. As a designer, I tend to focus on ideal game conditions, but in basic programming logic, each QA test can reveal unexpected edge cases that, while technically rational, might not align with the intended gameplay experience. At this point, we will need a solution.